-
[HTML5] HTML5 의 기본구조 알아보기IT&컴퓨터공학/HTML&CSS 2021. 1. 2. 23:49
웹 개발할때 항상 사용하던 HTML5 !
항상 원하는 부분만 찾아서 쏙쏙 사용해와서 기본기가 부족하다는 생각이들었다.
그래서 HTML / CSS 의 가장 기본적인 것 부터 블로그에 포스팅하면서 정리해보기로했다!

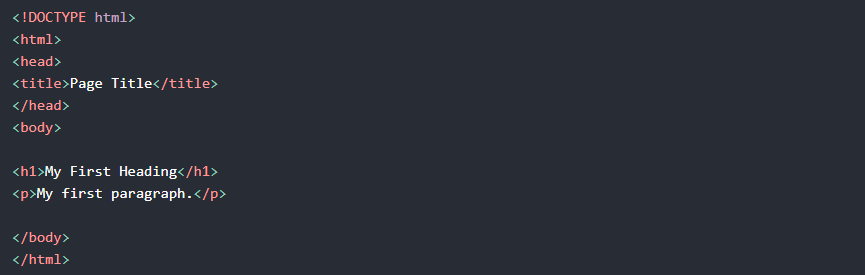
- <!DOCTYPE html> : 항상 가장 먼저 선언되어야한다. 선언된 페이지의 HTML 버전이 무엇인지를 웹 브라우저에 알려주는 역할을 하는 선언문
- <html></html> : 이 파일은 html 이라고 정의내리는 것
- <head></head> : 페이지를 열면 웹 브라우저에 표시되지는 않음. <title>, css 링크, 파비콘(favicon), 그리고 다른 메타데이터(작성자, 중요한 키워드와 같은 HTML에 대한 내용) 이 여기에 들어간다.
ex) <meta charset="utf-8"> 같은걸 본적이있을것이다. 이 메타태그는 HTML 문서의 인코딩을 UTF-8 형식으로 하 라는 뜻
- <body></body> : 페이지를 열면 실제 웹 브라우저에 표시되는 부분. 보통 이 안에서 대부분의 코드 작성

html5 의 간단한 페이지 구조 'IT&컴퓨터공학 > HTML&CSS' 카테고리의 다른 글
[HTML] Form 태그 (0) 2021.03.09 [Bootstrap] 그리드 시스템 (0) 2021.03.08 [CSS] display 속성 : inline , block , inline-block 차이점 (0) 2021.01.03 [html5] 시멘틱 태그란? (0) 2021.01.03 [CSS]div 와 span , class 와 id 차이점이 무엇인가? (0) 2021.01.03 댓글