-
[vue.js] 4. Directive 두번째 v-onceIT&컴퓨터공학/Vue 2021. 3. 3. 18:21
앞에서 html 속성 안에 변수를 이용하고싶을때 사용하는 Directive 인 v-bind 에 대해 공부해봤다.
다음으로 알아볼 Directive는 v-once 이다.
v-once
[HTML]
<script src="https://cdn.jsdelivr.net/npm/vue"></script> <div id="app1"> <p>{{hello}}</p> <p>{{sayHello()}}</p> </div>[JAVASCRIPT]
new Vue({ el : "#app1", data : { // 객체형태 hello : "Welcome Back !" }, methods : { sayHello : function(){ this.hello = "No, i'll go home !" return this.hello; } } });
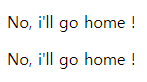
실행 결과 첫째줄에는 "Welcome Back" 이 출력되고
두번째에 "No, i'll go home !" 이 출력될 줄 알았지만
sayHello() 함수가 호출되는 그 순간에 hello 변수가 변경되기때문에
둘다 "No, i'll go home !" 이 출력되는 불상사가 발생한다그럼 처음에 원하던것처럼
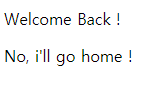
첫째줄에는 "Welcome Back" 이 출력되고
두번째에 "No, i'll go home !" 이 출력되게 하려면 어떻게 해야할까 ?바로 v-once 라는 Directive를 사용하면 된다.
<script src="https://cdn.jsdelivr.net/npm/vue"></script> <div id="app1"> <p v-once>{{hello}}</p> <p>{{sayHello()}}</p> </div>
이제 우리가 원하는것처럼 출력되는것을 볼 수 있다 !
이와 같이 v-once 디렉티브는 HTML코드로 출력이 된 이후에 어떤 후처리가 있더라도 처음에 출력한 값을 유지시킬 때 사용된다.
'IT&컴퓨터공학 > Vue' 카테고리의 다른 글
[Vue.js] 5. 라우팅 (0) 2021.03.05 [Vuex]1. Vuex 란 ? (0) 2021.03.04 [Vue.js] 3. v-bind/Directive (0) 2021.03.03 [Vue.js]2. data 와 method (0) 2021.03.02 [Vue.js] 1. 뷰 인스턴스 생성하기 (0) 2021.03.02 댓글